Раздел: Сайтостроение / JavaScript /
Объект window в JavaScript
Немного об объекте window я уже рассказывал
вот здесь. В этой статье расскажу ещё немного.
Как всегда напоминаю, что полный обучающий курс по JavaScript можно найти здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
Основная задача браузера состоит в отображении HTML-страницы в окне.
В клиентском языке JavaScript объект Document представляет
HTML-документ, а объект Window - окно (или отдельный фрейм),
в котором отображается этот документ. В клиентском JavaScript оба этих
объекта важны. Однако объект Window более важен, потому что при программировании на стороне клиента это глобальный объект.
Объект Window определяет несколько свойств и методов,
позволяющих управлять окном браузера. Он также определяет свойства,
ссылающиеся на другие важные объекты, такие как свойство
document объекта Document.
Кроме того, объект Window имеет два свойства для ссылки на себя -
window и self. Любая из этих глобальных переменных
может использоваться для ссылки непосредственно на объект Window.
Так как объект Window - это глобальный объект, все глобальные
переменные определяются как свойства окна (то есть при объявлении глобальных
переменных в сценарии на HTML-странице вы на самом деле создаёте свойства
объекта window). Две строки в примере ниже по сути выполняют одно и то же действие:
var MyVar = 100; window.MyVar = 100;
В первой строке мы объявляем и инициализируем глобальную переменную, а во
второй - создаём новое свойство объекта Window.
Однако во второй строке по сути мы просто присваиваем значение уже объявленной глобальной переменной. И если мы сделаем так:
var MyVar = 100; window.MyVar = 200; document.write(MyVar + '<br>'); //Выведет 200 document.write(window.MyVar + '<br>'); //Выведет 200
то оба раза будет выведено число 200.
Объект Window представляет окно браузера (или фрейм внутри окна: для клиентского JavaScript окна верхнего уровня и фреймы, можно сказать, одно и то же).
Можно создать программу на JavaScript, работающую с несколькими окнами
(или фреймами). Каждое окно программы имеет уникальный объект Window и определяет уникальное содержимое исполняемого кода клиентского JavaScript.
То есть глобальная переменная, объявленная в одном окне, не является глобальной в другом окне. Однако JavaScript-код второго окна может обращаться к глобальной переменной первого фрейма, хотя эта возможность нередко ограничивается в целях безопасности.
Объект Window - это ключевой объект в клиентском JavaScript.
Через него доступны все остальные объекты. Например, любой объект Window
содержит свойство document, ссылающееся на связанный с окном
объект Document, и свойство location, ссылающееся
на связанный с окном объект Location.
И когда мы пишем, например:
document.write('Строка');
то мы можем себе позволить это только потому, что браузер понимает такую сокращённую запись. А полная запись вообще-то должна выглядеть так:
window.document.write('Строка');
Объект Window также содержит массив frames[],
ссылающийся на объекты Window, представляющие фреймы исходного
окна. То есть document представляет объект Document
текущего окна, а frames[2].document ссылается на объект Document
третьего дочернего фрейма текущего окна.
Объект Document (и другие объекты клиентского JavaScript)
имеют также свойства, которые позволяют ссылаться на другие объекты.
Например, в каждом объекте Document имеется массив forms[],
содержащий объекты Form, которые представляют любые
присутствующие в документе HTML-формы. О формах я уже рассказывал
здесь.
То есть объект Window - это глобальный объект в начале цепочки
областей видимости, и все клиентские объекты в JavaScript доступны как
свойства других объектов. Это значит, что имеется иерархия
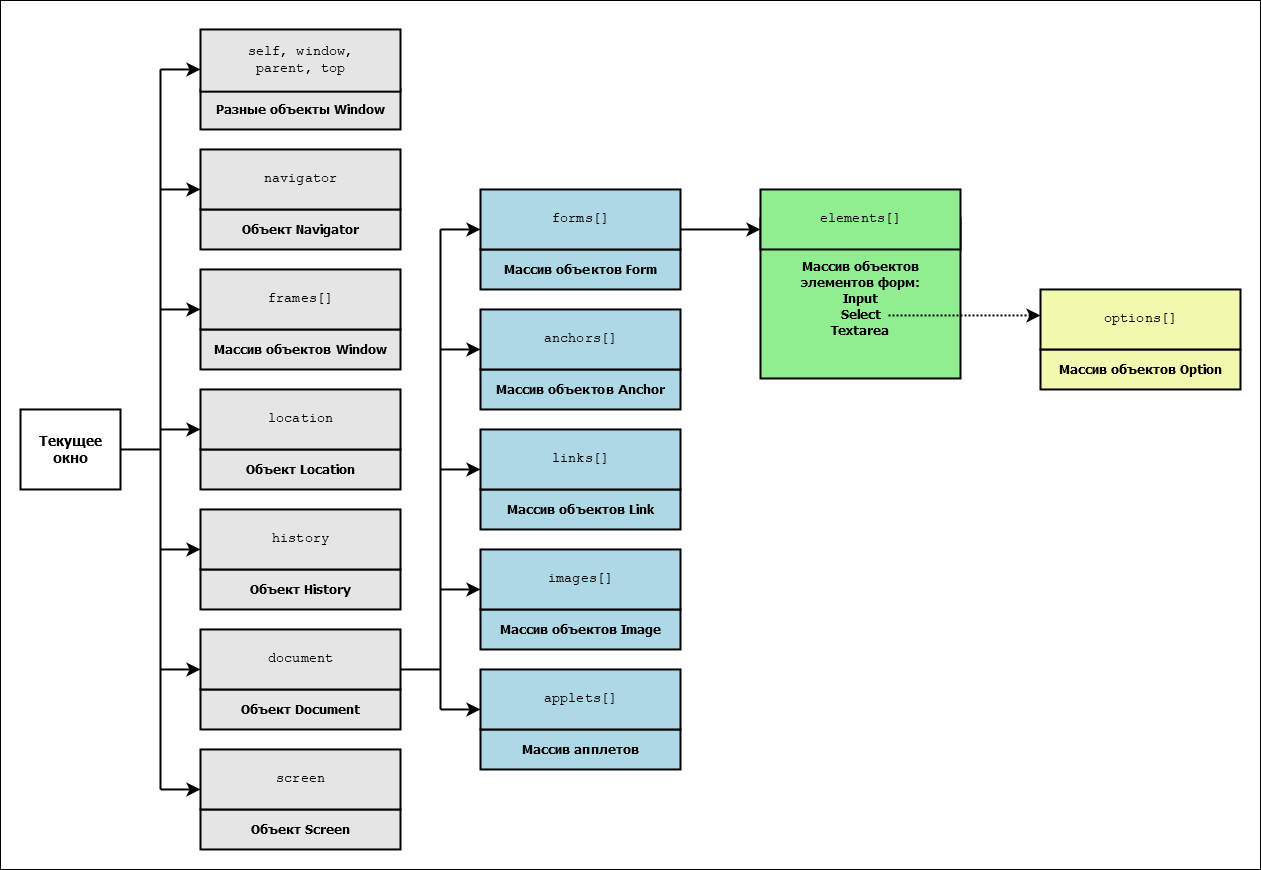
JavaScript-объектов, в корне которой находится объект Window (см. рис.):

Если рисунок плохо видно - щёлкните по нему, чтобы открыть в новой вкладке. Если всё-равно плохо видно, то напишу словами:
- Текущее окно:
self, window, parent, top- разные объекты Windownavigator- объект Navigatorframes[]- массив объектов Windowlocation- объект Locationhistory- объект Historydocument- объект Document:forms[]- массив объектов Form:elements[]- массив объектов элементов форм:InputSelect:options[]- массив объектов OptionTextareaanchors[]links[]images[]applets[]screen- объект Screen
Объект Window имеет множество свойств, методов и обработчиков событий. Да и вообще это довольно обширный и важный вопрос в программировании на JavaScript. Охватить его целиком в одной статье невозможно.
Поэтому краткое знакомство на этом закончим, а если хотите знать больше, то вам сюда:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>





