Раздел: Сайтостроение / JavaScript /
Формы ввода данных в JavaScript
О формах в JavaScript можно рассказывать очень долго. В книгах по этому языку данному вопросу посвящены целые разделы. Поэтому данная статья - лишь краткий обзор. Хотя возможно, что я ещё буду возвращаться к этой теме.
Ну а если хотите всё и сразу, то вам сюда:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
В сценариях JavaScript большее внимание уделяется не передаче и обработке данных формы, а обработке событий. Форма и все расположенные на ней элементы ввода имеют обработчики событий, позволяющие программировать действия, выполняемые сценарием в ответ на взаимодействие пользователя с формой. Если пользователь, например, щелкает на кнопке или вводит текст в поле, то программа JavaScript может получить уведомление через обработчик события и отреагировать на него, изменив значение, отображаемое в каком-либо другом элементе формы.
При этом вовсе не обязательно отправлять данные на сервер. Например, программой может быть калькулятор, который обрабатывает данные, введённые пользователем, и сразу выдаёт итоги вычислений пользователю.
Объект Form
Объект Form в JavaScript представляет HTML-форму.
Формы доступны в виде элементов массива forms[], который
является свойством объекта Document.
Формы расположены в этом массиве в том же порядке, что и в документе.
То есть элемент document.forms[0] ссылается на самую первую форму документа. На последнюю форму документа можно сослаться, например, так:
document.forms[document.forms.length - 1]
Программисту будет весьма полезно свойство объекта Form – массив
elements[], который содержит объекты JavaScript различных типов,
представляющие различные элементы ввода формы. Элементы этого массива также
располагаются в той же последовательности, в которой они расположены в
документе. Например, на второй элемент
третьей формы документа в текущем окне можно сослаться так:
document.forms[2].elements[1]
Определение элементов формы
Элементы HTML-формы позволяют создавать простые пользовательские интерфейсы для JavaScript-программ.
Пример такой формы с несколькими элементами я уже приводил здесь, поэтому повторяться не буду. А в этой статье приведу список основных элементов форм с их свойствами и обработчиками событий.
| Объект | HTML-тег | Свойство “type” | Событие | Описание |
| Button | <input type="button"> или <button type="button"> | "button" | onclick | Кнопка |
| Checkbox | <input type="checkbox"> | "checkbox" | onclick | Флажок |
| File | <input type="file"> | "file" | onchange | Поле для ввода имени файла, загружаемого на веб-сервер |
| Hidden | <input type="hidden"> | "hidden" | Нет | Данные, сохраняемые вместе с формой, но невидимые пользователю |
| Option | <option> | Нет | Обработчики событий подключаются к объекту Select, а не к отдельным объектам Option | Один элемент объекта Select |
| Password | <input type="password"> | "password" | onchange | Поле для ввода пароля (набранные символы невидимы) |
| Radio | <input type="radio"> | "radio" | onclick | Переключатель. Одновременно может быть установлен только один. |
| Reset | <input type="reset"> или <button type="reset"> | "reset" | onclick | Кнопка, очищающая значения формы |
| Select | <Select> | "select-one" | onchange | Список или выпадающее меню, в котором может быть выбран один элемент (см. также объект Option) |
| Select | <select multiple> | "select-multiple" | onchange | Список, в котором может быть выбрано несколько элементов (см. также объект Option). |
| Submit | <input type="submit"> или <button type="submit"> | "submit" | onclick | Кнопка для передачи данных формы |
| Text | <input type="text"> | "text" | onchange | Однострочное поле ввода |
| Textarea | <textarea> | "textarea" | onchange | Многострочное поле ввода |
Пример использования форм в JavaScript
Ну а теперь ещё простой пример использования форм ввода-вывода и на этом первое знакомство закончим.
<form name="myform">
<table cellpadding="10">
<tr>
<td>
Пользователь: <input type="text" name="username" size="15">
</td>
<td>
Пароль: <input type="password" name="password" size="15">
</td>
</tr>
<tr>
<td>
<input type="reset" name="btnClear" value=" Очистить ">
</td>
<td>
<input type="button" name="btnPsw"
value=" Показать пароль "
onClick="ShowPassword()">
</td>
</tr>
</table>
</form>
<script language="JavaScript">
<!--
document.write(document.forms[0].elements[2].value);
function ShowPassword()
{
alert("Пароль: " + myform.password.value);
}
// -->
</script>
Здесь у нас форма с четырьмя элементами: поле ввода текста (text),
поле ввода пароля (password), кнопка очистки полей ввода (reset)
и просто кнопка (button).
Для обычной кнопки имеется обработчик ShowPassword() события
onClick, который выводит окно с паролем (знаки, введённые в поле
password, невидимы пользователю).
Для кнопки reset обработчик события создавать необязательно, потому что нажатие на эту кнопку автоматически очищает все поля формы.
Ну а в начале сценария мы использовали способ доступа к элементам формы через массивы форм и элементов:
document.write(document.forms[0].elements[2].value);
Этот код выведет слово “Очистить”, поскольку третьим элементом формы является кнопка с надписью “Очистить”.
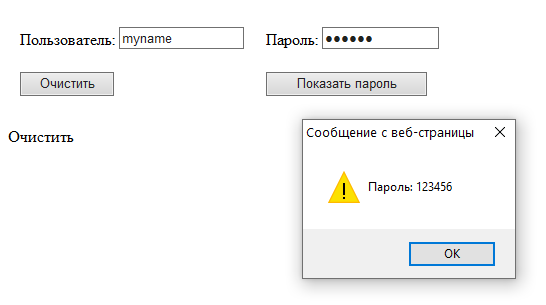
А вот так примерно всё это будет выглядеть:

Эта статья - лишь капля в море знаний о JavaScript. Если хотите испить эту чашу до дна, то изучить этот язык, а также jQuery и Ajax можно здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>





