Раздел: Сайтостроение / JavaScript /
Hello World на JavaScript
Первый сценарий у нас будет не на JavaScript, а на JScript. Но, как я уже говорил, эти языки очень похожи, а для проверки работы сценария на JScript в среде Windows не потребуется даже браузера.
Для работы с файлами сценариев желательно, чтобы на вашем компьютере отображались не только имена файлов, но и их расширения. По умолчанию они не отображаются. На Windows 10 включить отображение расширений можно так:
- Откройте проводник. Сделать это можно комбинацией клавиш WIN + E.
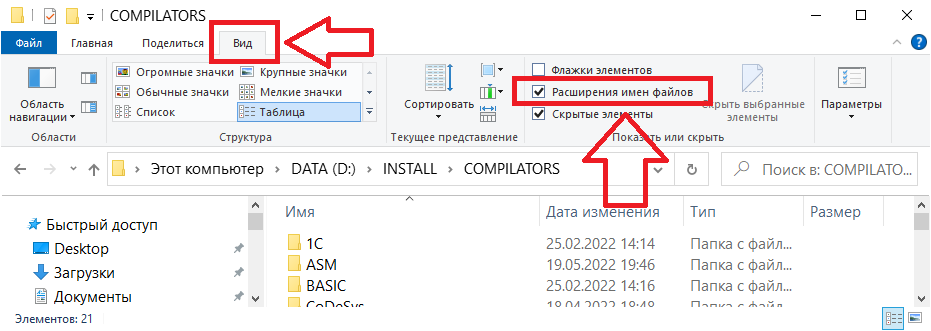
- Перейдите в меню ВИД (см. рис.).
- Поставьте галочку напротив надписи РАСШИРЕНИЯ ИМЁН ФАЙЛОВ.
Создаём файл сценария
Файлы сценариев JavaScript имеют расширение .js. Имя файла может быть любым,
но без крайней необходимости не стоит делать имена слишком длинными, а также использовать
в них пробелы и русские символы.
Создадим обычный текстовый файл, дадим ему имя hello, а расширение
.txt заменим на .js. В итоге у нас получится такой файл:
hello.js
И после того, как вы измените расширение, значок файла в проводнике Windows станет таким:

Пишем код
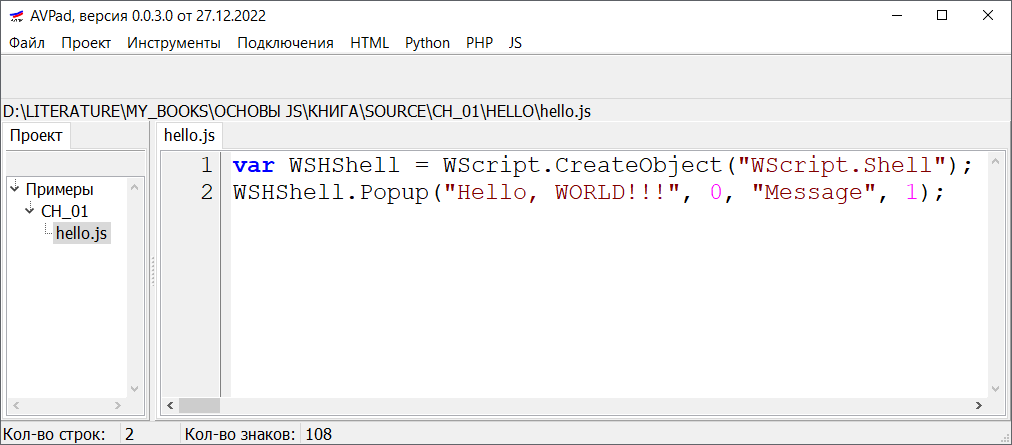
Теперь открываем этот файл вашим любимым редактором, и пишем там следующее:
var WSHShell = WScript.CreateObject("WScript.Shell");
WSHShell.Popup("Hello, WORLD!!!", 0, "Message", 1);
В редакторе это будет выглядеть как-то так:
Запускаем
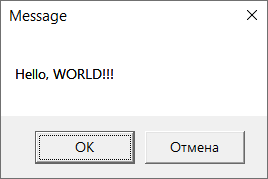
Сохраняем файл и возвращаемся в проводник. А здесь запускаем файл сценария как обычную программу – двойным щелчком левой кнопки мыши по файлу. Если вы не допустили ошибок, то сценарий выполняется и мы видим результат его работы:

Ну что же, всё отлично. Первый сценарий мы написали и даже успешно выполнили.
Осталась одна мелочь – это сценарий не на JavaScript. Просто потому, что в JavaScript нет таких объектов,
как WScript.Shell. Но это ничего. Важно понять, что сценарии JavaScript выполнять на компьютерах под Windows можно, если учитывать некоторые особенности их выполнения машиной Windows Script Host (WHS). Но наша статья не об этом. Поэтому следующее наше действие – встраивание сценария в HTML-страницу.
Встраиваем сценарий в HTML-страницу
Я уже писал статью об этом, и даже записал видео. Поэтому повторяться не буду - вот ссылка.
Hello World в браузере
Ну и напоследок ещё один вариант вашего первого сценария. В этот раз мы выведем сообщение не в диалоговом окне, а прямо в браузере:
<script type="text/javascript">
document.write('Мой первый сценарий на web-странице!');
</script>