Раздел: Сайтостроение / JavaScript /
Работа с атрибутами элементов в JavaScript
Изменять содержимое документа можно разными способами, в том числе и путём изменения значений атрибутов элементов документа. Об этом в данной статье и расскажу.
Как всегда напоминаю, что полный обучающий курс по JavaScript можно найти здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
Один из способов изменения атрибута - это использование метода element.setAttribute(). Например, так:
//Найти элемент по имени
var HeadLine = document.getElementById("myheader");
//Установить align='center'
HeadLine.setAttribute("align", "center");
В DOM-элементах, представляющих HTML-атрибуты, определяются JavaScript свойства, соответствующие
каждому из стандартных атрибутов (даже устаревших, таких как align), поэтому предыдущий пример может выглядеть так:
//Найти элемент по имени
var HeadLine = document.getElementById("myheader");
//Установить align='center'
HeadLine.align = "center";
Таким же образом можно изменять свойства CSS-стилей HTML-элементов. При этом структура документа и его содержимое остаются неизменными, меняется лишь его представление.
Ну и напоследок полный пример исходного кода для проверки вышесказанного:
<body>
<script>
<!--
function SetAttributeHeader()
{
//Найти элемент по имени
var HeadLine = document.getElementById("myheader");
//Установить align='center'
HeadLine.setAttribute("align", "center");
}
// -->
</script>
<h1 id="myheader">
Мой заголовок
</h1>
<h1>
Ещё один заголовок
</h1>
<input type="button"
value="Изменить атрибут заголовка"
onClick="SetAttributeHeader()">
</body>
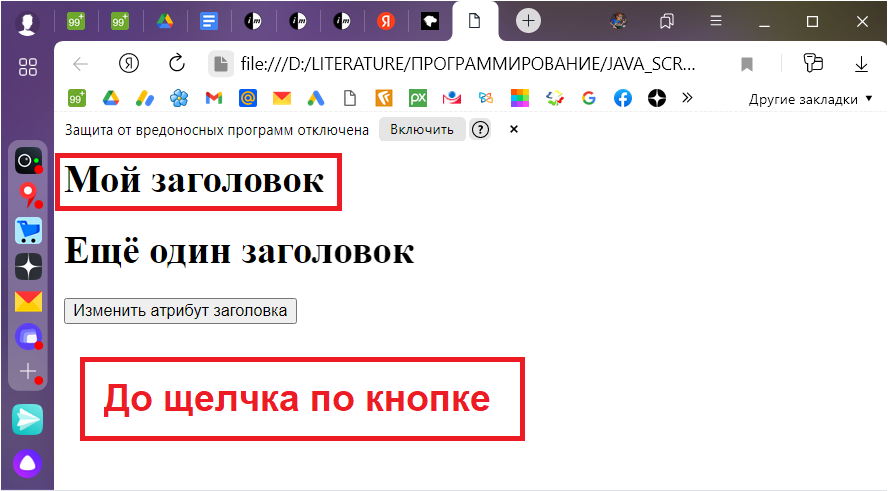
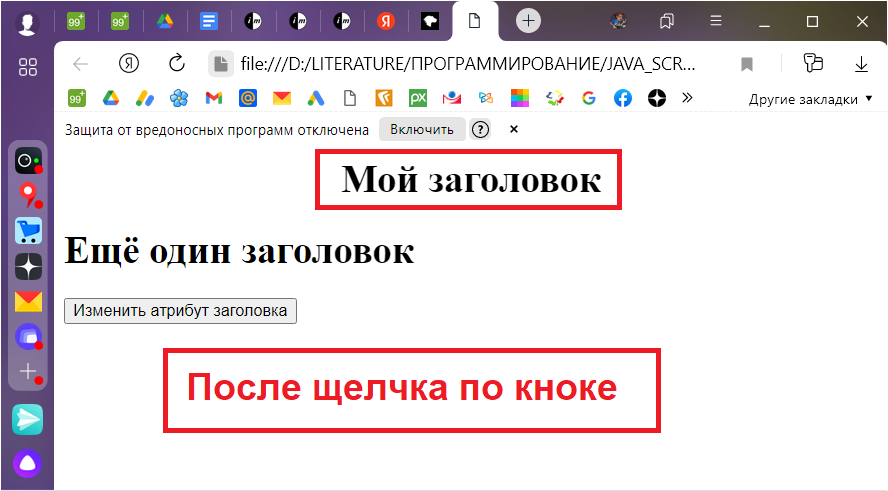
Здесь по щелчку на кнопке первый заголовок выравнивается по центру страницы.


Эта статья - лишь капля в море знаний о JavaScript. Если хотите испить эту чашу до дна, то изучить этот язык, а также jQuery и Ajax можно здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>





