Раздел: Сайтостроение / JavaScript /
Консоль ошибок для JavaScript
Любые программы, даже простые, довольно часто требуют отладки. Ну не получается у программистов создавать качественные программы с первого раза…
Для отладки простых сценариев можно использовать возможности документа и выводить сообщения прямо в браузере, например, так:
document.write('Отладочное сообщение');
или выводить сообщения в диалоговых окнах, например:
alert('Отладочное сообщение');
Однако для больших программ это не всегда удобно и не всегда достаточно. К счастью, почти все современные браузеры имеют режим разработчика, который предоставляет широкие возможности для отладки сценариев. Об этом я расскажу немного в данной статье...
Как всегда напоминаю, что полный обучающий курс по JavaScript можно найти здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
console в JavaScript
Как я уже сказал, многие браузеры поддерживают режим разработчика и метод
console, с помощью которого при отладке сценариев на JavaScript можно выводить различную отладочную информацию в специальную консоль. Отображение и скрытие этой консоли, например, в Яндекс.Браузере выполняется комбинацией клавиш CTRL + SHIFT + J.
Простейший пример использования console:
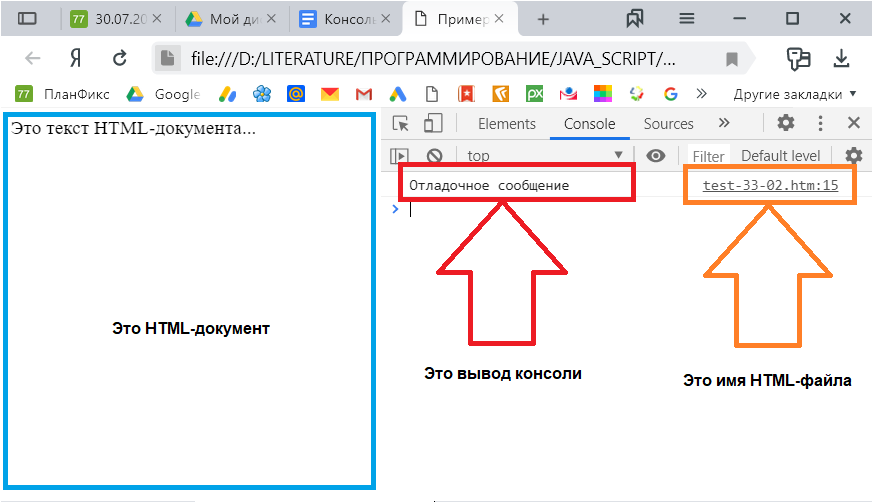
<script>
console.log('Отладочное сообщение');
</script>
Выполнение этого сценария выведет в консоль соответствующее сообщение:

Сообщение об ошибке в console
Кроме того, консоль автоматически находит и выводит ошибки в коде, которые обнаруживаются в ходе выполнения сценария. Файл и строка указываются рядом с ошибкой, а нажатие клавиши мыши на ошибке перемещает фокус ввода на место ошибки.
Например, если в сценарии у нас будет такой код:
var x = 100; x = MyFunc(500);
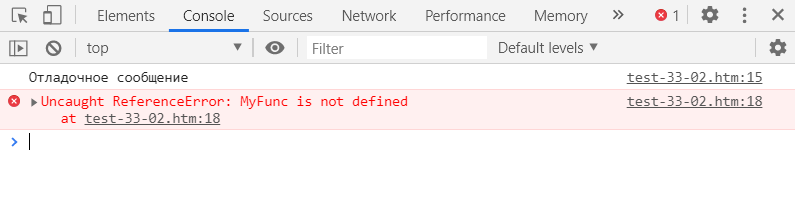
То консоль выдаст примерно такое сообщение:

В этом сообщении описана ошибка (в данном примере
функция
MyFunc() не определена), а в конце сообщения указано имя файла
и номер строки (в этом примере ошибка находится в строке 18 файла
test-33-02.htm).
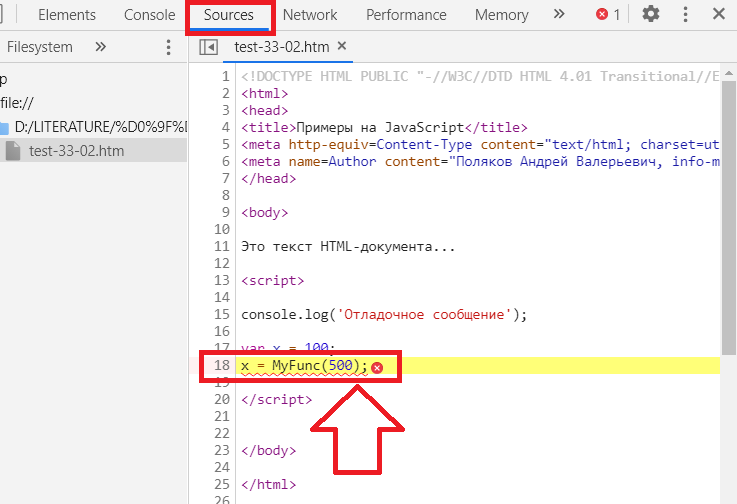
Если щёлкнуть по имени файла, то вы перейдёте на вкладку Sources консоли, где отобразится исходный код файла и место ошибки будет обозначено:

Ну и, разумеется, выводить в консоль можно не только текст, а, например, значения переменных. Это особенно удобно, например, в циклах:
for (i = 0; i < 10; i++) console.log(i);
Выделение сообщений в консоли
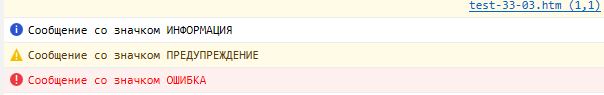
Иногда требуется как-то обозначить сообщение. Это можно сделать с помощью значков (иконок). Примерно так:
console.info('Сообщение со значком ИНФОРМАЦИЯ');
console.warn('Сообщение со значком ПРЕДУПРЕЖДЕНИЕ');
console.error('Сообщение со значком ОШИБКА');

Некоторые браузеры могут не поддерживать отдельные значки.
Группировка сообщений
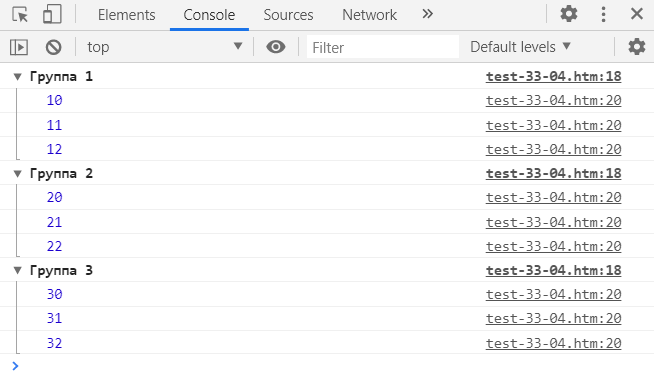
Можно при необходимости сгруппировать сообщения в консоли. Делается это примерно так:
for (i = 1; i < 4; i++)
{
//Начало группы
console.group('Группа ' + i);
for (j = 0; j < 3; j++)
console.log(i*10 + j);
//Завершение группы
console.groupEnd();
}
Здесь с помощью console.group() мы обозначаем начало группы,
а с помощью console.groupEnd() - конец группы. В консоли это будет выглядеть примерно так:

На этом возможности консоли не заканчиваются. Но, думаю, для начала сведений вполне достаточно.
Эта статья - лишь капля в море знаний о JavaScript. Если хотите испить эту чашу до дна, то изучить этот язык, а также jQuery и Ajax можно здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>





