Раздел: Сайтостроение / HTML /
Теги TR, TD и TH
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
>>> Вёрстка сайта с нуля 2.0 >>>
Продолжаем изучать таблицы, и сегодня чуть подробнее об основных табличных тегах TR и TD, а также о малоизвестном теге TH.
Тег TR
Этот тег определяет строку таблицы. В строке могут расположиться одна или несколько ячеек. На строку распространяется действие атрибутов таблицы, но тег TR также может иметь свои атрибуты. Основные атрибуты - это атрибуты выравнивания, цветов фона, границ и т.п.
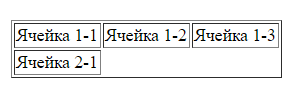
Во всех строках таблицы столько же ячеек, сколько их в самой длинной строке таблицы. Браузер автоматически добавляет ячейки в строки, где задано меньше ячеек, чем в самой длинной строке. Пример:
<table border="1px">
<tr>
<td>
Ячейка 1-1
</td>
<td>
Ячейка 1-2
</td>
<td>
Ячейка 1-3
</td>
</tr>
<tr>
<td>
Ячейка 2-1
</td>
</tr>
</table>
Здесь во второй строке нет последних двух ячеек. Однако таблица будет отображена так, как будто они есть. Правда, границы самих ячеек прорисованы не будут:

Теги TH и TD
Тег TD определяет ячейку таблицы. Мы уже делали это много раз. А вот про тег TH я ещё не говорил. Отчасти потому, что лично я его никогда не использую. Но на вкус и цвет товарища нет, поэтому кому-то это может понравиться.
Тег TH определяет заголовочную ячейку. Отличие от ячейки TD состоит лишь в том, что в ячейке ТН браузер отображает шрифт жирным, подразумевая, что это некая заголовочная ячейка. В этих ячейках по умолчанию данные выравниваются по центру (в отличие от ячеек TD, где по умолчанию данные выравниваются по левому краю).
Пример:
<table border="1px" cellpadding="10px">
<tr>
<th>
Заголовок 1-1
</th>
<th>
Заголовок 1-2
</th>
<th>
Заголовок 1-3
</th>
</tr>
<tr>
<td>
Текст 1-1
</td>
<td>
Текст 1-2
</td>
<td>
Текст 1-3. Длинный текст, чтобы увидеть выравнивание заголовка.
</td>
</tr>
</table>
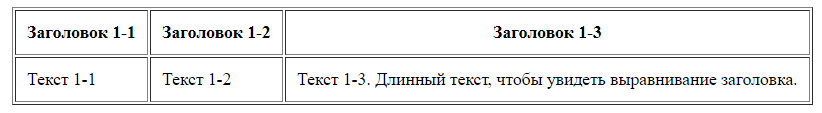
Выглядит это примерно так:

В теги TH и TD можно помещать всё, что угодно - текст, рисунки, видео, формы и т.п. В том числе и другие таблицы.
На этом пока всё - будем идти к великой цели маленькими шагами. Если хотите шагнуть сразу широко и познать все премудрости HTML за несколько дней (или даже часов - зависит от вашей выносливости), то изучите курс о вёрстке сайтов.





