Раздел: Сайтостроение / HTML /
Теги для создания списков в HTML
Для оформления HTML-документов используется множество тегов. И это неспроста - хорошо оформленный документ лучше воспринимается, информация лучше усваивается, у пользователя появляется больше желания остаться на странице и, может быть, посетить и другие страницы сайта.
Так что оформление - это важно. И одними из таких важных элементов оформления являются списки. Потому что так уж получилось в мире людей, что они очень любят составлять разные списки. Например, ниже привёден список списков, которые наиболее часто используются в HTML:
А теперь с каждым из них познакомимся подробнее.
Упорядоченные списки HTML
Начнём с упорядоченных списков. Упорядоченный список заключён между тегами
<ol> и </ol>. Каждый элемент списка заключается между тегов
<li> и </li>. Закрывающий тег </li> необязателен,
но я советую его всегда использовать - это хорошая привычка.
Вот пример упорядоченного списка:
<ol> <li>Элемент 1 упорядоченного списка</li> <li>Элемент 2 упорядоченного списка</li> <li>Элемент 3 упорядоченного списка</li> </ol>
На экране это будет выглядеть примерно так:

Неупорядоченные списки HTML
Неупорядоченный список заключён между тегами <ul> и </ul>.
Остальное работает также, как и в случае с упорядоченным списком.
Вот пример неупорядоченного списка:
<ul> <li>Элемент 1 неупорядоченного списка</li> <li>Элемент 2 неупорядоченного списка</li> <li>Элемент 3 неупорядоченного списка</li> </ul>
На экране это будет выглядеть примерно так:

Списки определений HTML
Список определений немного сложнее. Он заключается в теги <dl> и </dl>.
Но каждый элемент такого списка состоит из двух частей - заголовка (имени) и списка значений (или определений).
Заголовок заключается в теги <dt> и </dt> (закрывающий тег необязателен),
а значение (или определение) заключается в теги <dd> и </dd>
(закрывающий тег также необязателен). Пример:
<dl>
<dt>Список значений</dt>
<dd>Значение 1</dd>
<dd>Значение 2</dd>
<dt>Список определений</dt>
<dd>Определение 1</dd>
<dd>Определение 2</dd>
</dl>
На экране это будет выглядеть примерно так:

Совмещение разных списков и вложенные списки
Все рассмотренные списки вы можете комбинировать, как вам захочется. То есть элементом одного списка может быть другой список - и это будет вложенный список. Уровней вложенности может быть много. Здесь главное не запутаться в закрывающих тегах, а для этого каждый уровень в HTML-коде лучше сдвигать, чтобы было понятно, где один уровень, а где другой. Пример:
<ol>
<li>Элемент 1</li>
<ul>
<li>Элемент 1-1</li>
<li>Элемент 1-2</li>
<ul>
<li>Элемент 1-2-1</li>
<li>Элемент 1-2-2</li>
</ul>
</ul>
<li>Элемент 2</li>
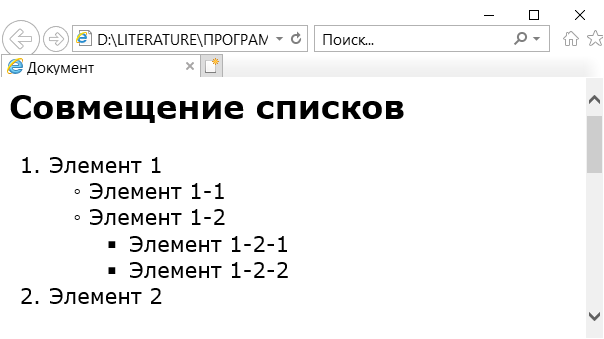
</ol>
На экране это будет выглядеть примерно так:

Если вам показалось, что в этой статье на вас свалилось слишком много тегов и вам сложно их запомнить, то прочитайте статью о том, как легче запоминать теги.
На этом пока всё. Хотя должен вам сказать, что это далеко не исчерпывающие сведения о списках в HTML. Так что к этому вопросу я ещё вернусь. Подписывайтесь на новости, чтобы ничего не пропустить.





