Раздел: Сайтостроение / HTML /
Тег div в HTML
Тег
<div> в HTML согласно стандарту разбивает документ на отдельные части,
которые отличаются друг от друга. Его можно использовать исключительно для отделения одной части (например,
текста) от другой (например, рисунка). Однако его применение будет иметь больше смысла,
если вы добавите в этот тег атрибуты id и/или class, с помощью которых можно конкретному разделу дать уникальное имя и задать свои свойства (такие как шрифт, цвет текста, выравнивание и т.п.).
Обычно теги <div> применяют по основному назначению - для разделения веб-страницы на отдельные участки (например, шапка, область меню, раздел содержимого, подвал и т.п.). Однако нередко его также используют для выделения участков содержимого, которые должны отличаться по стилю от основного текста (например, для отображения на веб-страницы исходных кодов программ).
Этот тег имеет несколько атрибутов, хотя лучше использовать CSS вместо атрибутов HTML - в этом случае тег
<div> проявит себя во всей красе. Однако CSS - это отдельный вопрос. Мы же изучаем HTML, поэтому кратко пройдёмся по основным атрибутам:
- align. Отвечает за выравнивание содержимого внутри тега
<div>. Значения этого атрибута могут быть такими же, как при при выравнивании в параграфе. - id. Идентификатор раздела. Значение этого атрибута должно быть уникальным в пределах документа. В этом случае вы можете однозначно найти нужный раздел по идентификатору, и, например, сделать внутреннюю ссылку для перехода к нужному участку документа.
- title. Краткое описание раздела. Для тега
<div>этот атрибут используют редко. - style. С помощью этого атрибута, как и для других тегов, вы можете задать стили для содержимого раздела, такие как шрифт, размер текста, цвет текста, цвет фона, отступы, выравнивание и т.п. В общем, любые CSS-стили, которые допустимы для данного содержимого.
- class. Этот атрибут определяет имя класса стилей, который был создан заранее. Вместо
описания всех стилей с помощью тега
style, вы можете заранее их все определить в один блок, дать этому блоку имя, и затем использовать это имя с атрибутомclass.
Также у тега <div> могут быть атрибуты свойств, такие как onClick,
которые могут использоваться с обработчиками соответствующих событий, например, в
JavaScript.
Пример:
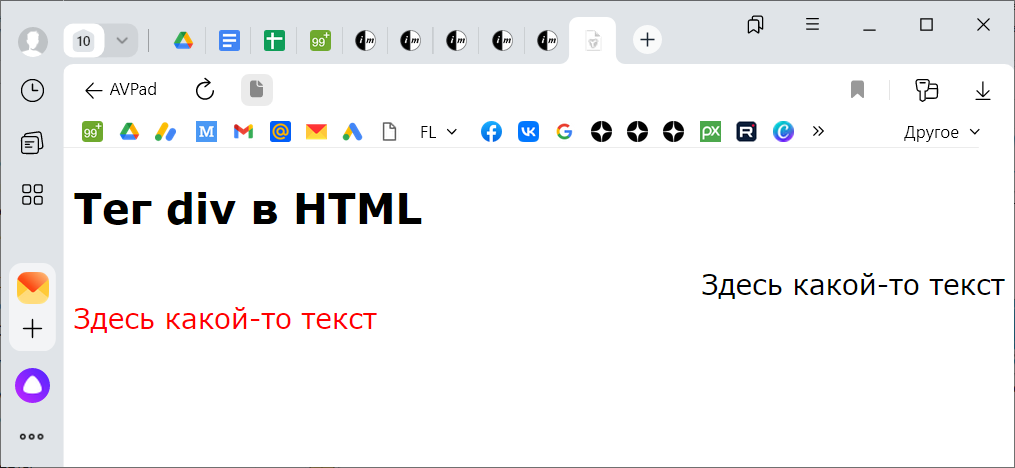
<!-- Раздел с выравнивание содержимого по правому краю --> <div id="d1" align="right"> Здесь какой-то текст </div> <!-- Раздел с красным текстом --> <div id="d2" style="color:red;"> Здесь какой-то текст </div>
В комментариях описано поведение для каждого раздела. В браузере эти два раздела будут отображаться так:

На этом всё. Подписывайтесь на новости, чтобы ничего не пропустить (красная кнопка вверху слева или ссылки ниже).





