Раздел: Сайтостроение / HTML /
Тег base в HTML
Лично я в большинстве случаев предпочитаю использовать абсолютные адреса в ссылках HTML-документов. Однако многие предпочитают относительные. И это объяснимо - такие адреса короче, требуют меньше усилий при создании HTML-кода, файлы HTML занимают меньше места (пусть и не намного) ну и так далее.
Однако есть нюансы - используя относительные адреса вы можете делать гиперссылки только на те файлы, которые находятся в том же каталоге, что и текущая веб-страница, где вы размещаете ссылки. А что если большинство страниц, на которые ведут ссылки из вашего документа, размещены в других каталогах?
Если это каталог вашего же сайта, и он является родительским по отношению к текущей веб-странице, то вопрос решаемый. Например, ваша страница находится здесь:
https://info-master.su/programming/php/index.php
а вы хотите сделать ссылку на этот документ:
https://info-master.su/programming/index.php
Тогда вы просто делаете так:
../index.php
и попадаете тоже на файл index.php, но только в родительском каталоге. Если надо подняться ещё на одну ступеньку в иерархии каталогов, то делаем так:
../../index.php
Ну и так далее. Однако в более сложных случаях, когда вы хотите использовать относительные адреса на страницы не в родительских каталогах своего сайта, или ссылки должны вести вообще не ваш сайт, этот способ не сработает. Да и запутаться можно при таком подходе.
Поэтому в HTML есть способ установить базовый адрес для текущей страницы, после чего в гиперссылках вы можете указывать только имена файлов, а не полный путь к ним. Допустим, мы установим в нашем документе такой базовый адрес:
https://info-master.su/programming/
тогда если в документе вы сделаете такую ссылку:
<a href="index.php">Основы программирования</a>
то в действительности она будет вести на страницу:
https://info-master.su/programming/index.php
Но как это сделать?
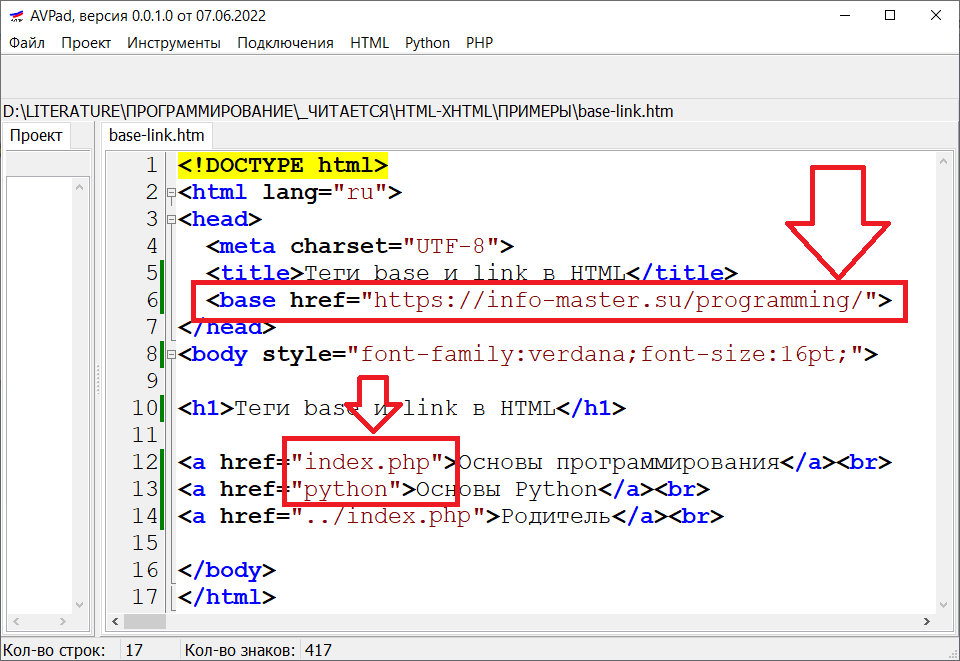
Существует тег <base>, который и позволяет установить для страницы базовый адрес. Этот тег может появляться только в заголовке документа и нигде более. Пример:

В HTML это непарный тег. Его атрибут href определяет базовый адрес.
После такого определения все относительные адреса, которые браузер найдёт в тегах
<a>, <link> или <form>, он будет дополнять адресом, указанным в этом атрибуте. Абсолютные адреса при этом остаются абсолютными.
Базовый адрес не обязательно должен быть абсолютным. Он может быть и относительным.
На этом всё. Подписывайтесь на новости, чтобы ничего не пропустить (красная кнопка вверху слева или ссылки ниже).





