Раздел: Сайтостроение / HTML /
Стиль текста в HTML
Вообще слово “стиль” не русское, и оно имеет несколько значений. И даже по отношению к тексту оно имеет не менее двух значений. Первое относится к содержанию текста (научный стиль, художественный, разговорный и т.п.) - это, можно сказать, логический стиль. Второе - к оформлению текста (виды отображения букв) - это физический стиль.
Как задать стиль текста в HTML
Разумеется, это делается с помощью тегов. Все эти теги парные. Поскольку всё это довольно просто, то я не буду здесь расписывать все подробности, а просто приведу примеры HTML-кода, из которых будет всё понятно даже новичку.
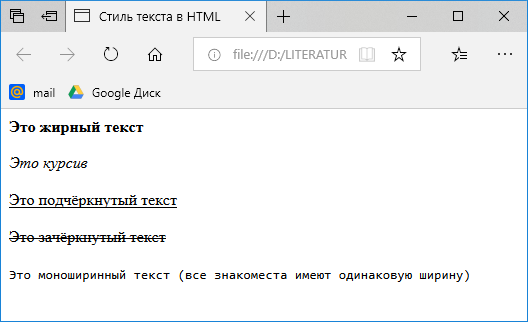
<b>Это жирный текст</b> <strong>Это тоже жирный текст</strong> <i>Это курсив</i> <em>Это тоже курсив</em> <u>Это подчёркнутый текст</u> <s>Это зачёркнутый текст</s> <strike>Это тоже зачёркнутый текст</strike> <del>Это тоже зачёркнутый текст (поддерживается в HTML5)</del> <tt> Это моноширинный текст (все знакоместа имеют одинаковую ширину) </tt>
Как видите, некоторые стили можно задать с помощью нескольких тегов.
Кроме того, эти теги можно использовать совместно. Например:
<b><i>Это жирный курсив</i></b>
<b><u>Это жирный подчёркнутый</u></b>
<b><i><u>Это жирный подчёркнутый курсив</u></i></b>
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.

Примеры отображения текста разных стилей в браузере.





