Раздел: Сайтостроение / HTML /
Отступы и выравнивание в ячейках таблицы HTML
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
>>> Вёрстка сайта с нуля 2.0 >>>
Продолжаю рассказывать о таблицах в HTML и сегодня об одном из наиболее часто встречающемся вопросе - о том, как выровнять текст в ячейке таблицы и как сделать отступы между текстом и границами ячейки.
Если вы создадите простую таблицу, как это мы делали здесь, то она будет не очень красивой - текст будет расположен очень близко к границам ячеек. И это будет особенно неприятно, если границы таблицы не прорисованы - тогда получится, что текст в разных ячейках просто сольётся в один сплошной.
Этого можно избежать, если использовать определённые
атрибуты таблицы:
cellpadding и cellspacing.
Кроме того, часто требуется выровнять текст в ячейке по той или иной границе (по умолчанию текст выравнивается
по левому краю по горизонтали и по середине по вертикали). Выровнять текст можно с помощью
атрибутов
align (горизонтальное выравнивание) и valign (вертикальное выравнивание, поддерживается не всеми браузерами). Пример:
<table border="1px" width="600px" height="200px">
<tr>
<!-- left - по умолчанию, можно не указывать -->
<td align="left">
По левому краю
</td>
<td align="center">
По середине
</td>
<td align="right">
По правому краю
</td>
</tr>
<tr>
<td valign="top">
По верхней границе
</td>
<!-- center - по умолчанию, можно не указывать -->
<td valign="center">
По середине
</td>
<td valign="bottom">
По нижней границе
</td>
</tr>
</table>
В комментариях имеются
некоторые пояснения. Ну а вообще здесь разъяснять особо нечего. Разве что стоит упомянуть про атрибуты
width и height, которые задают ширину и высоту таблицы соответственно для того, чтобы мы могли чётко увидеть, как работает выравнивание в ячейках.
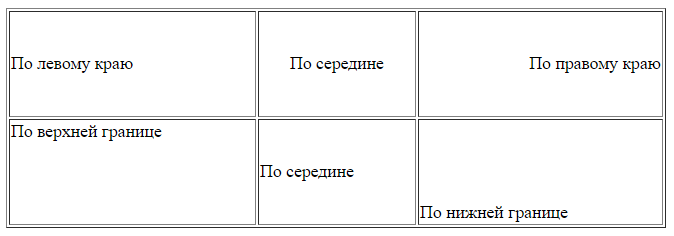
Вот так примерно эта таблица будет выглядеть на экране:

А теперь про отступы в ячейках и от границ таблицы. В примере выше нам пришлось использовать атрибуты width и height, потому что без этого ячейки были бы расположены вплотную друг к другу, а текст в ячейках также был бы вплотную к границам ячеек. И мы не смогли бы увидеть работу атрибутов выравнивания текста.
Чтобы устранить эту неприятность, а также сделать таблицу более красивой, где текст в разных ячейках не сливается в одну строку, можно использовать следующие атрибуты:
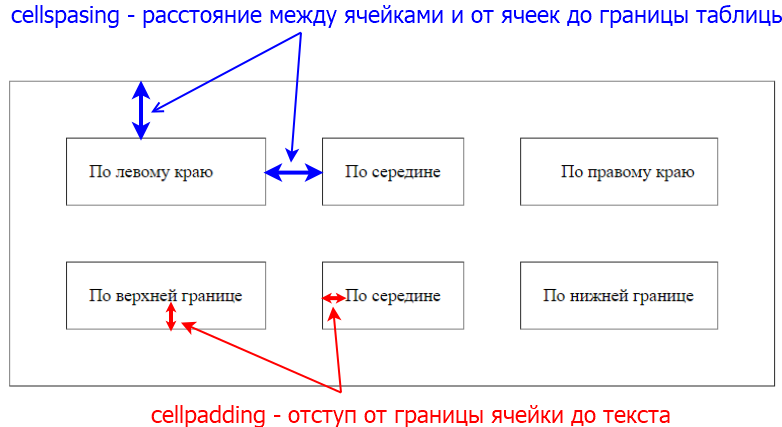
cellpadding- задаёт отступ от границы ячейки до текстаcellspacing- задаёт отступ между ячейками и от ячеек до границы таблицы
Пример:
<table border="1px" cellpadding="20px" cellspacing="50px">
<tr>
<!-- left - по умолчанию, можно не указывать -->
<td align="left">
По левому краю
</td>
<td align="center">
По середине
</td>
<td align="right">
По правому краю
</td>
</tr>
<tr>
<td valign="top">
По верхней границе
</td>
<!-- center - по умолчанию, можно не указывать -->
<td valign="center">
По середине
</td>
<td valign="bottom">
По нижней границе
</td>
</tr>
</table>
Чтобы лучше понять, как это работает, посмотрите рисунок:

Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.





