Раздел: Сайтостроение / HTML /
Атрибуты ссылок в HTML
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
>>> Вёрстка сайта с нуля 2.0 >>>
В предыдущей статье я рассказал о ссылках и об их основных и самых важных атрибутах. В этой статье продолжу рассказ о ссылках и их атрибутах.
Атрибут ссылки TITLE
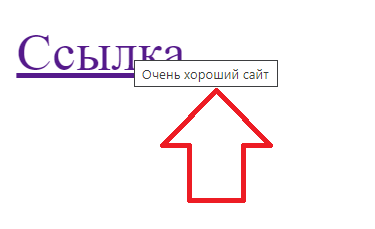
Атрибут title позволяет указать подсказку, которая будет отображаться при наведении мыши на ссылку. В подсказке можно написать, например, название документа, на который ведёт ссылка, или призыв к действию.
Пример:
<a href="https://info-master.su" title="Очень хороший сайт">Ссылка</a>

Атрибут TABINDEX
У тега <a> есть довольно экзотический атрибут, который, наверно, никто никогда не использует. Но я всё-таки решил о нём рассказать. Ну хотя бы для того, чтобы из этой статьи вы узнали для себя что-то действительно новое.
Итак, во многих браузерах по ссылкам можно переходить не только с помощью мыши, но и с помощью клавиатуры.
Для этого надо нажимать клавишу ТАВ до тех пор, пока не доберётесь до нужной ссылки, а потом нажать ENTER, чтобы перейти по ссылке.
При этом очерёдность обхода ссылок по умолчанию устанавливается сверху вниз
и слева направо. Если вы хотите изменить очерёдность, то вы можете сделать
это с помощью атрибута tabindex.
Пример:
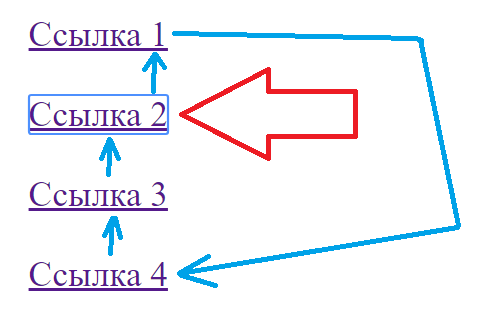
<a href="https://info-master.su" tabindex="2">Ссылка 1</a> <br><br> <a href="http://av-assembler.ru" tabindex="1">Ссылка 2</a> <br><br> <a href="https://andrey-polyakov.ru" tabindex="4">Ссылка 3</a> <br><br> <a href="https://andrey-polyakov.ru" tabindex="3">Ссылка 4</a>
Если на этой странице вы будете нажимать клавишу ТАВ, то первой будет выбрана ссылка 2, затем ссылка 1, затем ссылка 4, а затем ссылка 3 (см. рис.). Ну а дальше по кругу...

Атрибут ссылки NOFOLLOW
На самом деле заголовок неправильный, потому что nofollow - это не атрибут, а значение атрибута. Однако я сознательно написал заголовок именно так, потому что многие именно так ставят вопрос.
Есть такой атрибут ссылки rel, который может принимать разные
значения, в том числе nofollow. Атрибут rel определяет отношение документа-источника к цели (то есть к документу, на который ведёт ссылка).
Вообще значения, которые может принимать этот атрибут, недокументированы.
Однако многие из них поддерживаются браузерами и поисковыми машинами.
Например, атрибут nofollow поддерживается поисковыми системами Яндекс и Гугл. Если вы сделаете, например, так:
<a href="https://ya.ru" rel="nofollow">Ссылка</a>
то ссылка не будет индексироваться поисковыми системами. То есть в данном
случае для страницы https://ya.ru не будет наращиваться ссылочная масса (Яндекс и так жирный в этом смысле))).
Что это такое и для чего - это отдельный вопрос. Скажу только что это правильно с точки зрения поисковой оптимизации вашего сайта (то есть все ссылки, ведущие на внешние сайты, желательно закрывать от индексирования описанным выше способом).
Ну что же. На этом пока всё. Возможно, к разговору о ссылках я ещё вернусь, потому как рассказано о них ещё не всё.
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.





