Раздел: Сайтостроение / HTML /
Картинки в HTML
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
>>> Вёрстка сайта с нуля 2.0 >>>
Ранее я рассказывал о том, как вставить картинку в HTML-страницу. Если кто пропустил, то см. эту статью здесь.
Сегодня продолжу рассказывать о картинках - рассмотрим ещё некоторые
полезные атрибуты тега <img>, а также “фишки” использования рисунков.
Обтекание рисунка текстом в HTML
Если большие картинки обычно вставляются между абзацами, то маленькие чаще вставляются в текст, то есть текст обтекает картинку. Однако если в HTML не принять дополнительных мер, то картинка будет вставлена в текст просто как “буква”, и текст будет продолжаться после картинки одной строкой. Соответственно, если рисунок имеет размер более одной строки, то между строками получится большое пустое пространство, что не очень красиво:

Для выравнивания картинки в тексте в теге <img> можно
применить атрибут align. Выравнивание как раз и позволяет добиться обтекания картинки текстом.
Стандарты HTML определяют пять значений для атрибута align:
left- выравнивание по левому краюright- выравнивание по правому краюtop- выравнивание по верхнему краюbottom- выравнивание по нижнему краю (это значение по умолчанию)middle- выравнивание по середине
Если вы не используете атрибут align, то выполняется выравнивание картинки по нижнему краю (как на рисунке выше).
Некоторые браузеры могут поддерживать и другие значения, но мы о них говорить не будем, поскольку это уже за рамками стандарта.
Итак, если вы хотите, чтобы текст обтекал картинку справа, то значение
атрибута align должно быть равно left. Это немного странно, если думать о выравнивании текста. Но мы то выравниваем не текст, а картинку. Поэтому всё правильно - картинка будет слева, а текст - справа.
Пример выравнивания картинки по левому краю (обтекание текстом справа):
<img src="images-in-html.jpg" align="left">
А вот так примерно это будет выглядеть в браузере:

Рамка вокруг рисунка в HTML
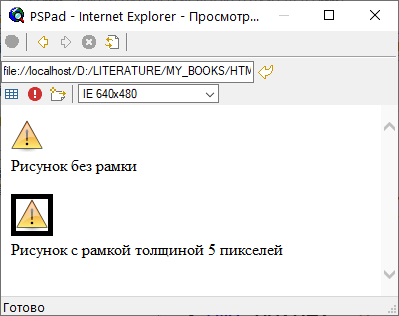
Вообще этим пользуются редко, но иногда всё-же необходимо сделать рамку
вокруг рисунка. Для этого можно использовать атрибут border. Делается это примерно так:
<img border="5" src="warning.png">
Здесь мы обводим рисунок рамкой шириной 5 пикселей. По умолчанию цвет рамки будет чёрным. К сожалению, я не знаю простых способов изменить цвет рамки только средствами HTML, а в CSS и прочие прелести я погружаться не буду, так как мой рассказ про HTML.

Некоторые браузеры могут обводить рисунок рамкой по умолчанию, если атрибут
border не указан. Поэтому, чтобы быть уверенным в том, что
рамки вокруг рисунка не будет, лучше всегда использовать атрибут border с нулевым значением.
Атрибуты hspace и vspace
Итак, выравнивание рисунка в HTML теперь для вас сложности не представляет. Однако есть один неприятный вопрос - текст слишком близко прижат к картинке. Это не очень красиво смотрится.
Как же сделать отступы между текстом и картинкой? Для этого есть атрибуты
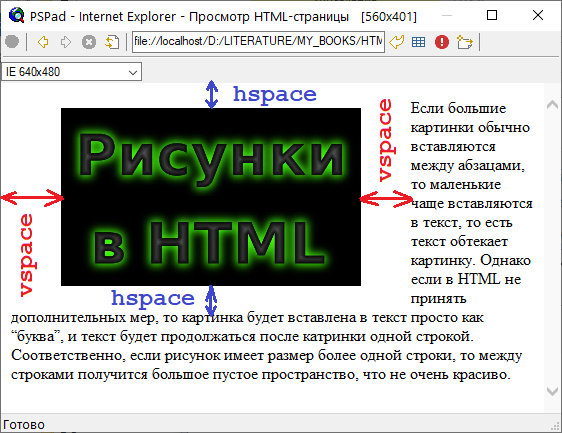
hspace и vspace, которые задают отступы от горизонтального (справа и слева) и вертикального (сверху и снизу) края картинки соответственно. Пример:
<img src="images-in-html.jpg" width="300" align="left"
hspace="50" vspace="10">
В этом примере мы задаём отступы слева и справа по 50 пикселей, а сверху и снизу - по 10 пикселей. А в браузере это будет выглядеть примерно так:

Картинка в заголовке HTML
Иногда требуется вставить картинку в заголовок. Сделать это несложно. Например:
<h2><img src="warning.png" alt="!!!"> Очень важно</h2>
А выглядеть это будет примерно так:

И вообще картинки можно вставлять куда угодно - в таблицы, в списки и т.п.
О картинках много ещё чего можно рассказать. И я как-нибудь вернусь к этому вопросу. Но на сегодня всё.
А если хотите знать больше и прямо сейчас, то изучите курс о вёрстке сайтов.





